ꕥ
CSS만으로도 요소에 애니메이션을 적용할 수 있어요!
ꕥ
- Transitions: JavaScript를 사용하지 않고, CSS만으로 요소의 스타일 속성이 한 상태에서 다른 상태로 변경될 때, 애니메이션처럼 부드럽게 진행되도록 한다.
- transition-property : 변화할 속성 값을 설정한다.
Ex) color, background-color, transform
- transition-duration : 속성 값의 변화가 진행되는 시간을 설정한다.
Ex) s, ms
- 베지에 곡선 : 제어점(Control Points)을 이용해 곡선의 형태를 조정하는 기법이다.

| 함수 이름 | 설명 |
| ease | 기본값으로, 느리게 시작해서 점점 빨라졌다가 다시 느려지는 형태이다. cubic-bezier(0.25, 0.1, 0.25, 1.0)와 같다. |
| linear | 처음부터 끝까지 같은 속도로 진행된다. cubic-bezier(0.0, 0.0, 1.0, 1.0)와 같다. |
| ease-in | 느리게 시작했다가 속도가 증가한다. cubic-bezier(0.42, 0, 1.0, 1.0)와 같다. |
| ease-out | 빠르게 시작했다가 점점 느려진다. cubic-bezier(0, 0, 0.58, 1.0)와 같다. |
| ease-in-out | ease-in과 ease-out을 합친 것으로, 느리게 시작해서 빨라졌다가 다시 느려진다. cubic-bezier(0.42, 0, 0.58, 1.0)와 같다. |
| cubic-bezier(p1, p2, p3, p4) | 타이밍 곡선을 직접 정의할 수 있다. |
- transition-timing-function : 시간에 따라 transition의 속도를 설정한다. 베지에 곡선을 사용해 속도를 조절한다.
- transition-delay : transition의 속도를 일정 시간동안 지연시킨다.
- transition : transition-property, transition-duration 등의 속성들을 한줄로 축약하여 설정한다.
- transform : 주변 요소들에 영향을 미치지 않고 특정 요소의 크기, 형태, 위치 등을 2D 공간에서 변경한다.

1) translate(x, y), translateX(x), translateY(y) : 거리 이동

2) scale(x, y), scaleX(x), scaleY(y) : 크기 확대축소

3) skew(x-angle, y-angle), skewX(x-angle), skewY(y-angle) : 축을 기준으로 주어진 각도만큼 회전

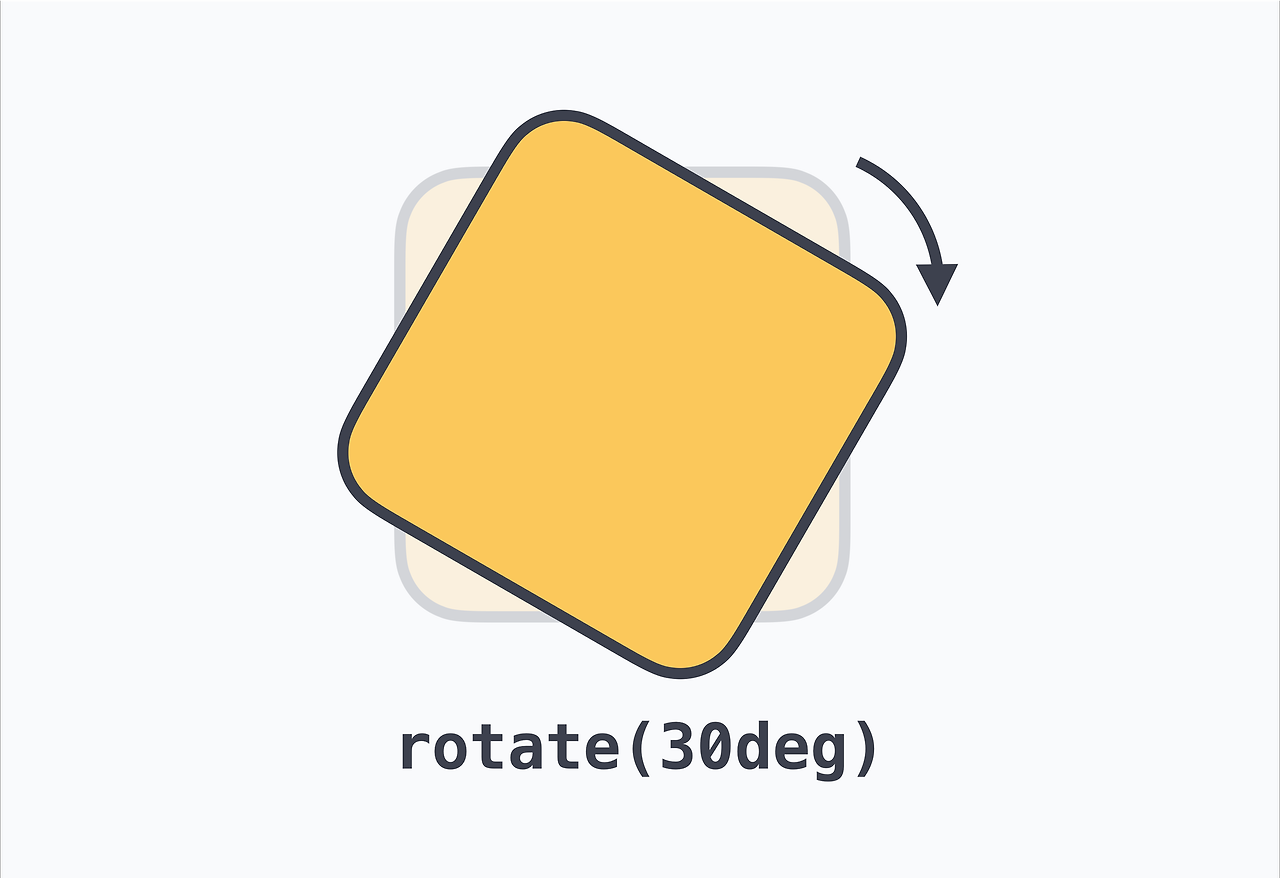
4) rotate(angle) : 요소를 주어진 각도만큼 회전
- 3D Transforms : transform을 3D 공간에서 요소를 입체적으로 변경한다.

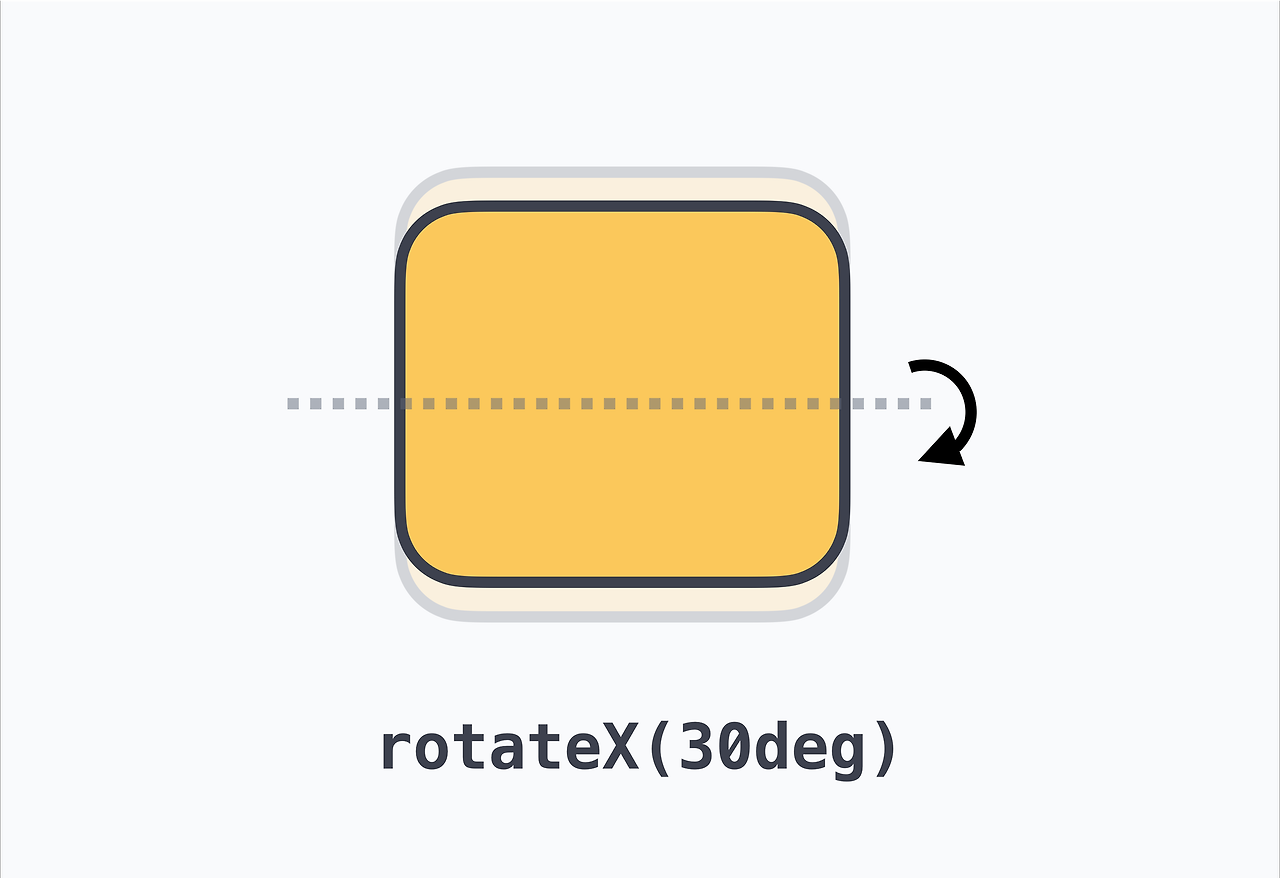
1) rotateX(angle) : X축을 기준으로 주어진 각도만큼 회전

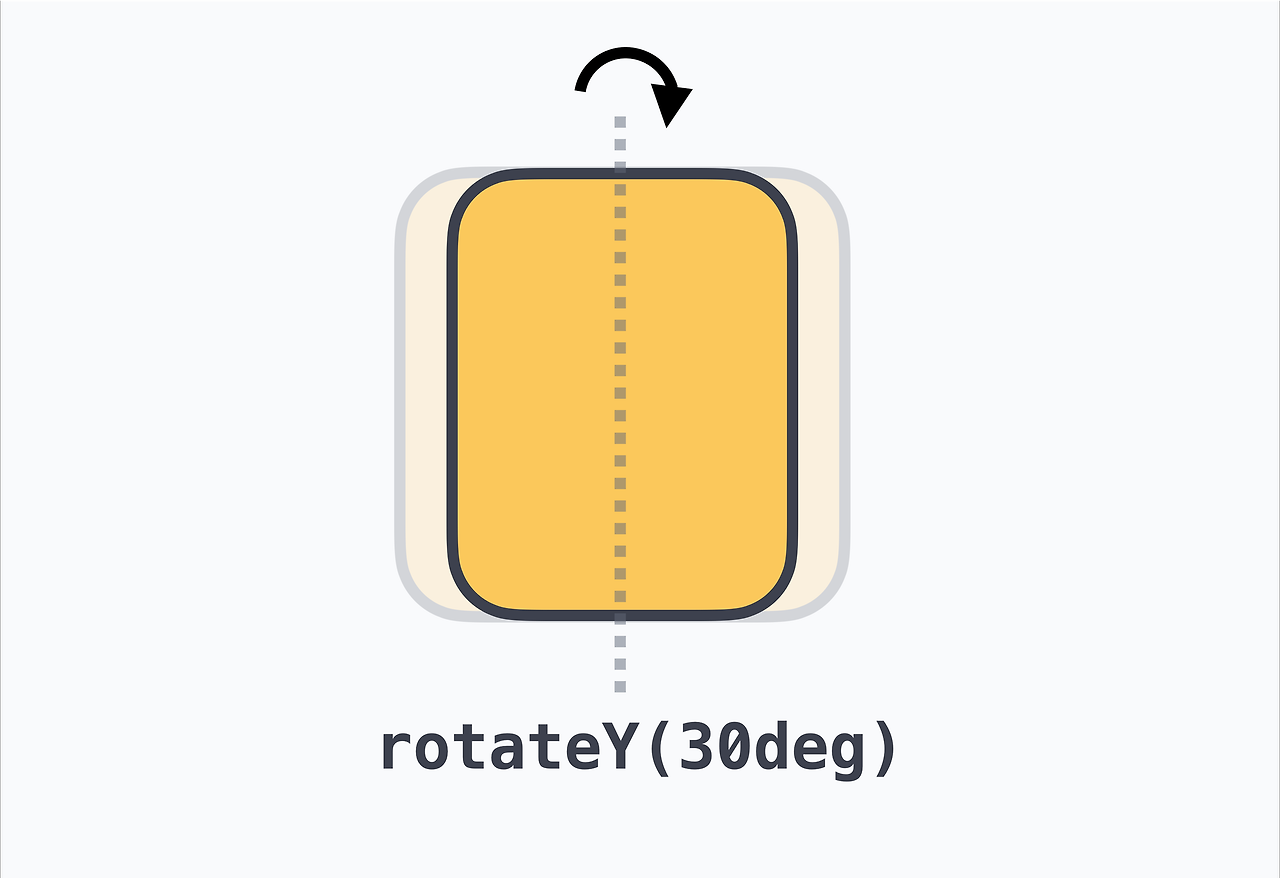
2) rotateY(angle) : Y축을 기준으로 주어진 각도만큼 회전

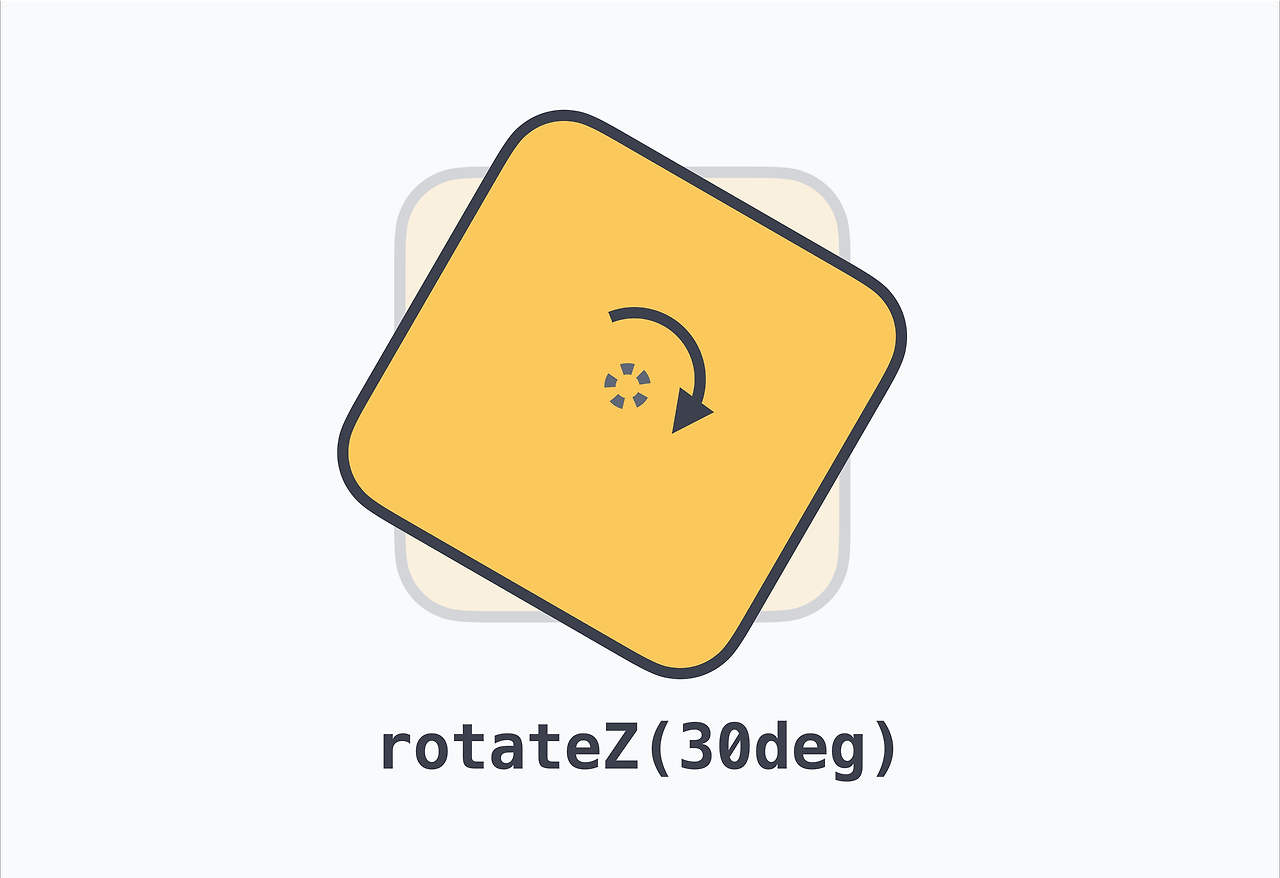
3) rotateZ(angle) : Z축을 기준으로 주어진 각도만큼 회전

4) translateZ(z) : 요소를 z축으로 주어진 값만큼 이동
5) translate3d(x, y, z), rotate3d(x, y, z, angle), scale3d(x, y, z) : x, y, z 세 축을 기준으로 요소를 한 번에 이동, 회전, 확대 및 축소
6) perspective, perspective(value) : 요소에 깊이감을 추가해 입체적인 원근 효과를 설정
7) transform-origin : 요소의 기준점을 설정
- Transform과 Transition 함께 사용하기
Ex) CSS
.box {
width: 100px;
height: 100px;
margin: 40px auto;
background-color: #e46e80;
transition: transform 1s;
}
.box1:hover {
transform: scale(1.5);
}
.box2:hover {
transform: scale(2, 0.5);
}
.box3:hover {
transform: rotate(360deg);
}
.box4:hover {
transform: translate(20px, 20px);
}
.box5:hover {
transform: skew(15deg, 15deg);
}
.box6:hover {
transform: rotateY(180deg);
}- Animations : 요소의 스타일 속성을 프레임 단위로 정의된 키프레임을 따라 변경될 때, 애니메이션처럼 부드럽게 진행되도록 한다.
- @keyframes : 요소의 진행 시점에 따라 각각 다른 스타일을 적용하여, 복잡하고 다양한 효과를 설정한다.
Ex) 단계별로 정의
@keyframes animation-name {
0% {
/* 처음 스타일 */
}
50% {
/* 중간 스타일 */
}
100% {
/* 최종 스타일 */
}
}
.box {
margin: 40px auto;
width: 100px;
height: 100px;
background-color: red;
animation: change-color 3s;
}- animation-name, animation-duration : @keyframes에서 정의한 애니메이션 이름과 애니메이션이 몇 초에 걸쳐 실행될지를 설정한다.
- animation-delay : 애니메이션이 시작되기 전 기다리는 시간을 설정한다.
- animation-iteration-count : 애니메이션을 얼마나 반복할 것인지 설정한다.
- animation-timing-function : 애니메이션의 재생 속도를 베지에 곡선으로 설정한다.
- animation-direction : 애니메이션의 재생 방향을 설정한다.
- animation-fill-mode : 애니메이션이 시작되기 전이나 끝난 후 어떤 스타일이 적용될지를 설정한다.
- animation : animation-name, animation-duration 등의 속성들을 한줄로 축약하여 설정한다.
'CSS' 카테고리의 다른 글
| [ CSS ] 반응형 웹/Viewport/Media Query/Breakpoint (0) | 2024.12.26 |
|---|---|
| [ CSS ] Layout/Display/Position/Flexbox/Grid (1) | 2024.12.23 |
![[ CSS ] Transform/Transitions/Animations](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FuhAYk%2FbtsLxFDrqt3%2FWSDyAWSRkAmkaO4673ijA1%2Fimg.png)